
Getting Started: Resources to help you setup, customize and manage your Create@UniSQ Site
Using the Classic Editor
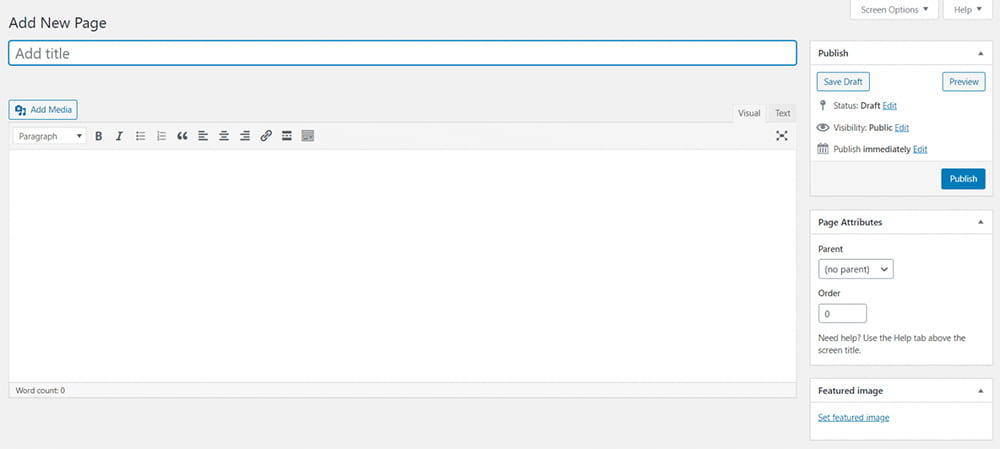
The Classic Editor was the original WordPress editor and is made up of two editors: the Visual Editor and the Text Editor.

By default your Create@UniSQ Site is set to use the Block Editor Interface. However, if you prefer you may switch back to the classic editor.

Handy Tips
Switch to the Classic Editor via the settings via your Dashboard at Settings > Writing Settings.

Useful Links
Check out the follow resources for further info:

